На самом деле тот, кто в курсе всех нововведений поисковых систем уже давно знают об этом, но я иду немного не в темп с обновлениями поисковых систем. Давайте сразу к делу.
1. Содержание статьи (якоря).
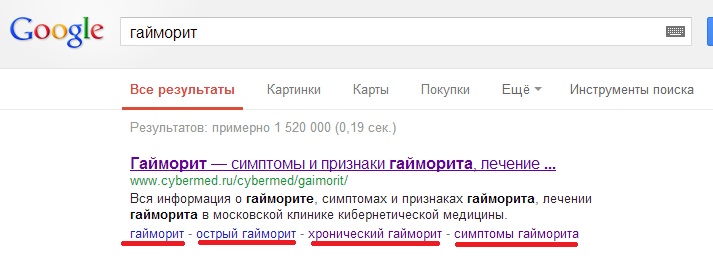
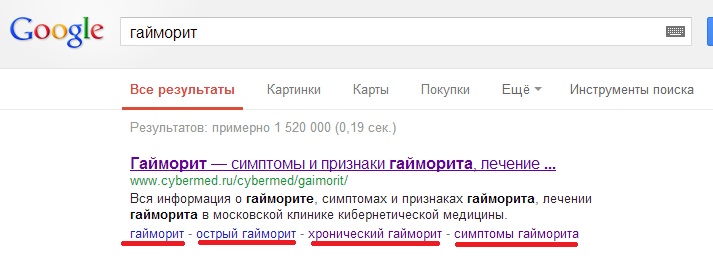
Главная фишка, которую я за метил на своих сайтах – ссылки содержания статьи в сниппете. Работает как в Google так и в Яндекс. То есть, когда я составляю структуру статью, я делаю подзаголовки, например:
- Что такое ангина
- Симптомы ангины
- Причины ангины
При нажатии на них, пользователь перемещается в определенную часть текста, где был поставлен «якорь». Для себя я только недавно это открыл, поэтому теперь каждая моя статья имеет краткое содержание в с самом начале (кстати, данным приемом сейчас начали пользоваться и конкуренты, значит смысл в этом есть). Естественно, в обрубках на 2500-3000 знаков нет смысла ставить якоря, а вот в больших структурированных статьях очень даже и выглядит в выдаче это так (раньше вроде такого не было).

То есть, если правильно структурировать статью и сделать содержание, то отпадает необходимость делать 5 статей на дочерние темы (чему я был всегда противник). При нажатии на эти ссылки пользователь всегда попадает на одну и ту же страницу, только в разные части статьи.
В случае с Яндексом так не получается и обычно ссылка расположена прямо внутри сниппета, что тоже вполне неплохо:
Как сделать якорь?
Можно использовать дополнительные плагины и модули, которых для каждого движка хватает, но я обычно делаю все вручную.
<a href=»#yakor1″>Ссылка1</a>
<a href=»#yakor2″>Ссылка2</a>
В место, куда должен перейти пользователь прописываем
<a name=»yakor1«></a>
<a name=»yakor2″></a>
2. Тег rel=”author”.
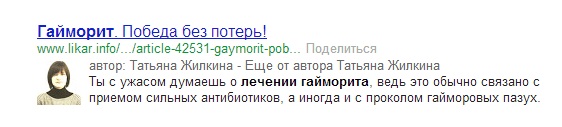
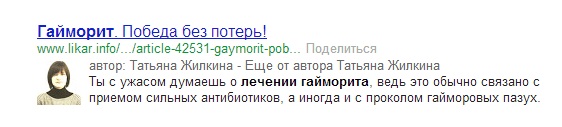
Наверное вы часто замечали в выдаче Google такое (кто пользуется хромом):

То есть для каждой вашей страницы можно добавить свое фото или вымышленное, или просто тематичную картинку.
Это вообще уже старая фишка (появилась летом 2011), но некоторые об этом до сих пор не знают. Возможно это увеличивает кликабельность в Google (я не проверял, но видимо полезно, раз конкуренты используют). Еще некоторые считают, что это закрепляет авторство для поисковой системы, но подтвердить это не могу. Подробнее можно почитать здесь.
Как установить?
У вас должен быть профиль в Google+. После чего между тегами <head></head> в любое место нужно прописать
<link rel=»author» href=»https://plus.google.com/ваш_id/» />
3. Максимальное разбавление мета тегов title, description